Objective
Ensure consistency across our Customer Store Solutions by building a system, a combination of a UI library, components, patterns, guidelines and good practices on how to use these elements.
Company
Dunnhumby
Timeline
November 2021 - March 2023
Role
Lead designer
UX designer
UI designer
Product owner
Teams I collaborated with
Product, Engineering, Design team
Skills
User Research, Facilitator, User experience, Interaction Design, User Interface, Product Thinking
Tools
Sketch, Adobe XD, Figma, Html/CSS
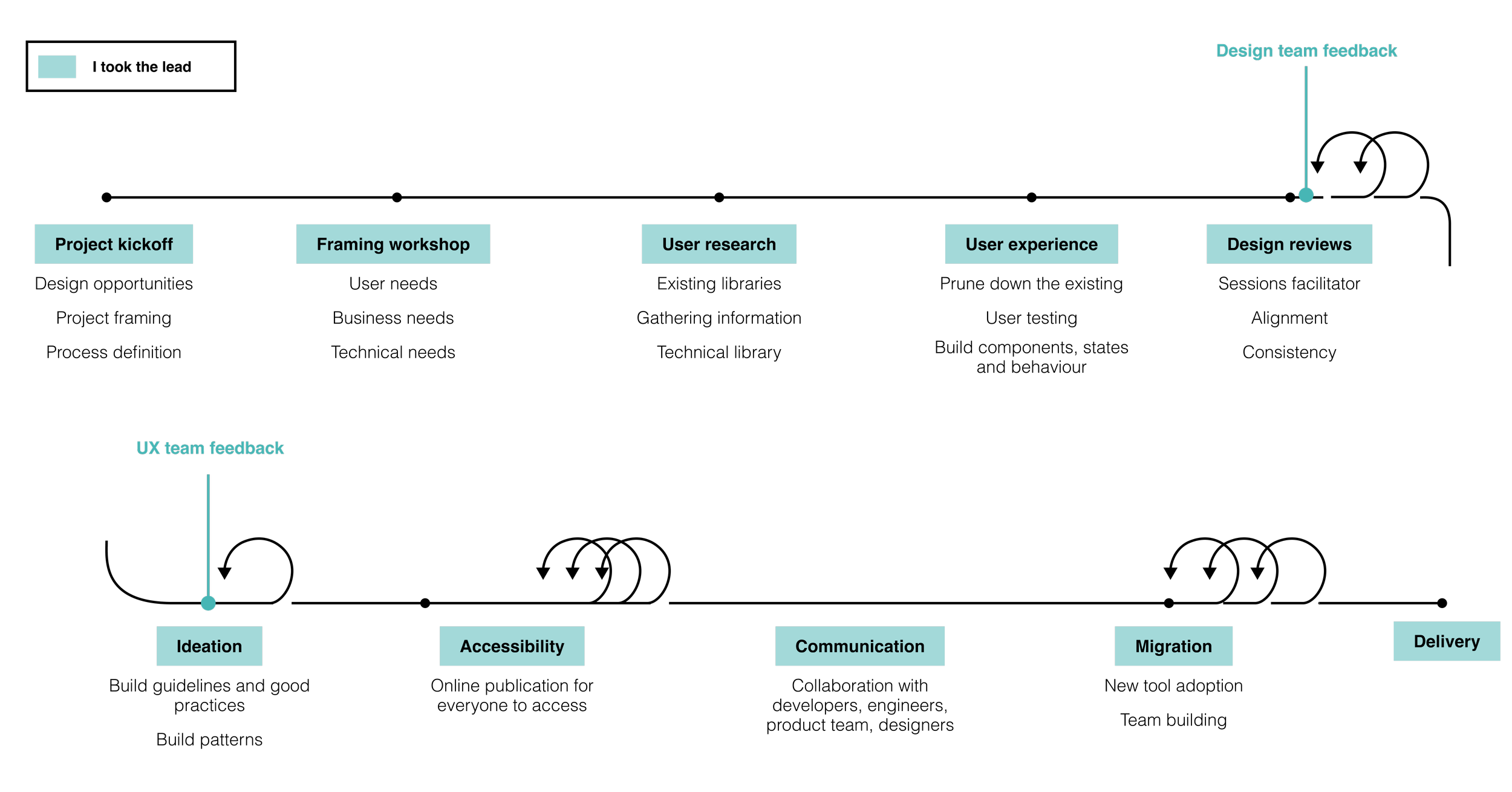
Timeline and process
Background
User need
Business need
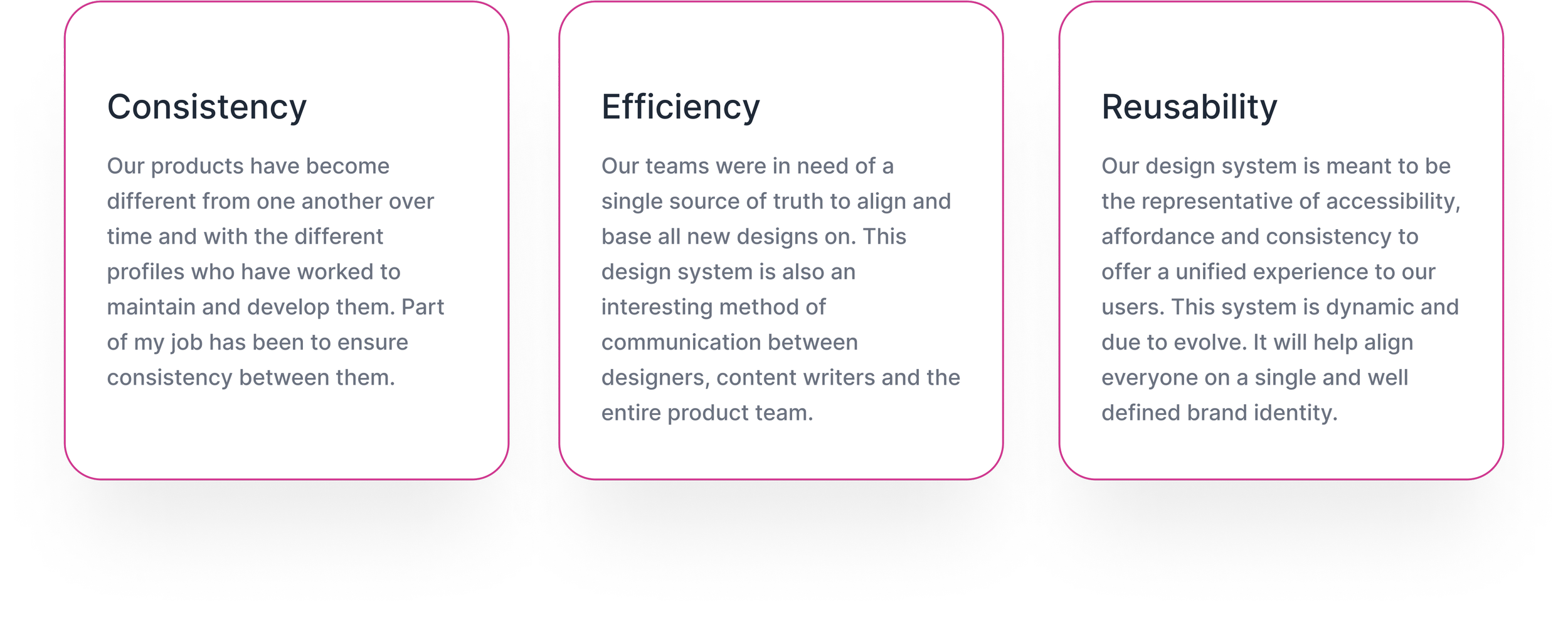
Our Design System is the representative of a coherent UI, UX and ergonomics that will be respected by all. It is a source of truth for the brand.
Challenge
Dunnhumby’s Customer Store Solutions products have been designed and evolved without the help of a system to keep their experience consistent. Building and maintaining a Design System from scratch without slowing down our ongoing work was a real challenge, and a responsibility that I enjoyed taking on.
User research
As part of my research on this project, I have looked for and gathered all previous documentation and libraries created in the past few years. I then conducted interviews in order to understand what we had been missing using these instead of a design system and validate my assumptions. This Design System is internal to Dunnhumby, which gave me access to a large panel of end users on all different fields: designers, contractors, developers, engineers, product managers and product owners.
This is the first comparison table I have done to identify opportunities.
Study
Thanks to the output of my research, I have been able to compare all the previous documents, including an online component library, built a few years ago by the engineering team. My next step has been to gather everything together, and prune down the library to only what would be needed by our end users. The main difference between a library and a system is this: a library provides access to every different variation of a component, when a system provides the users with a coherent and consistent approach on how to use the best component for a particular matter.
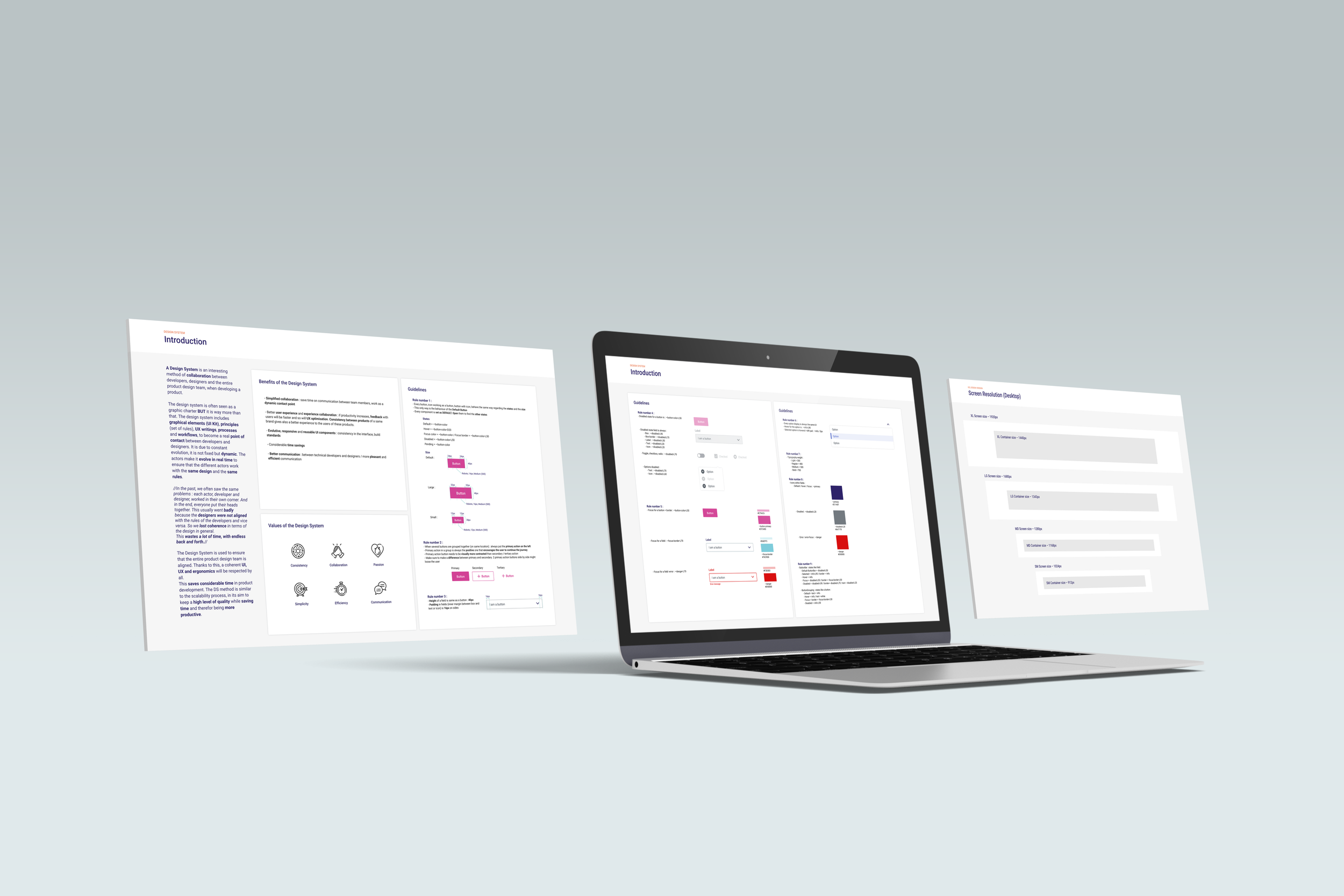
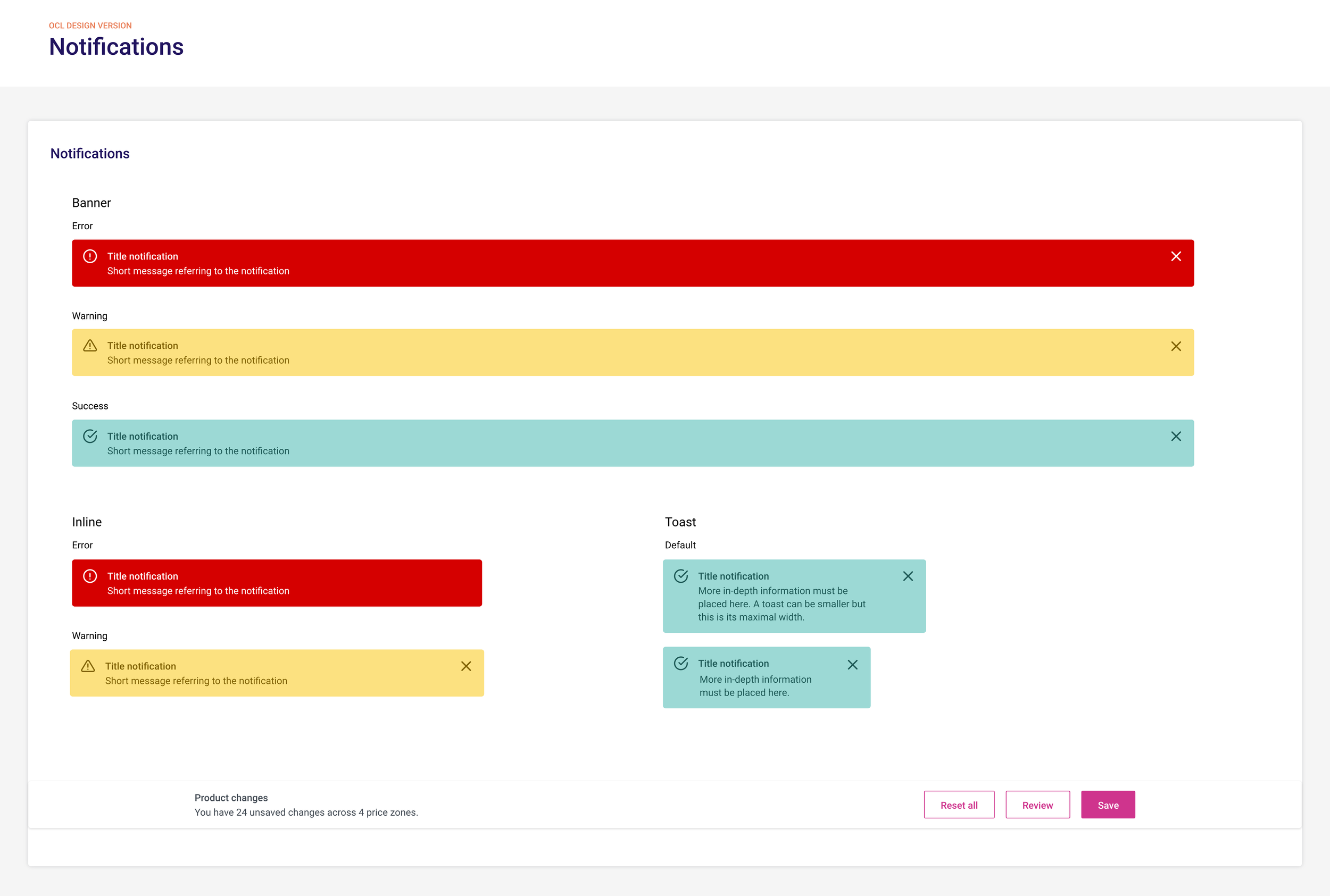
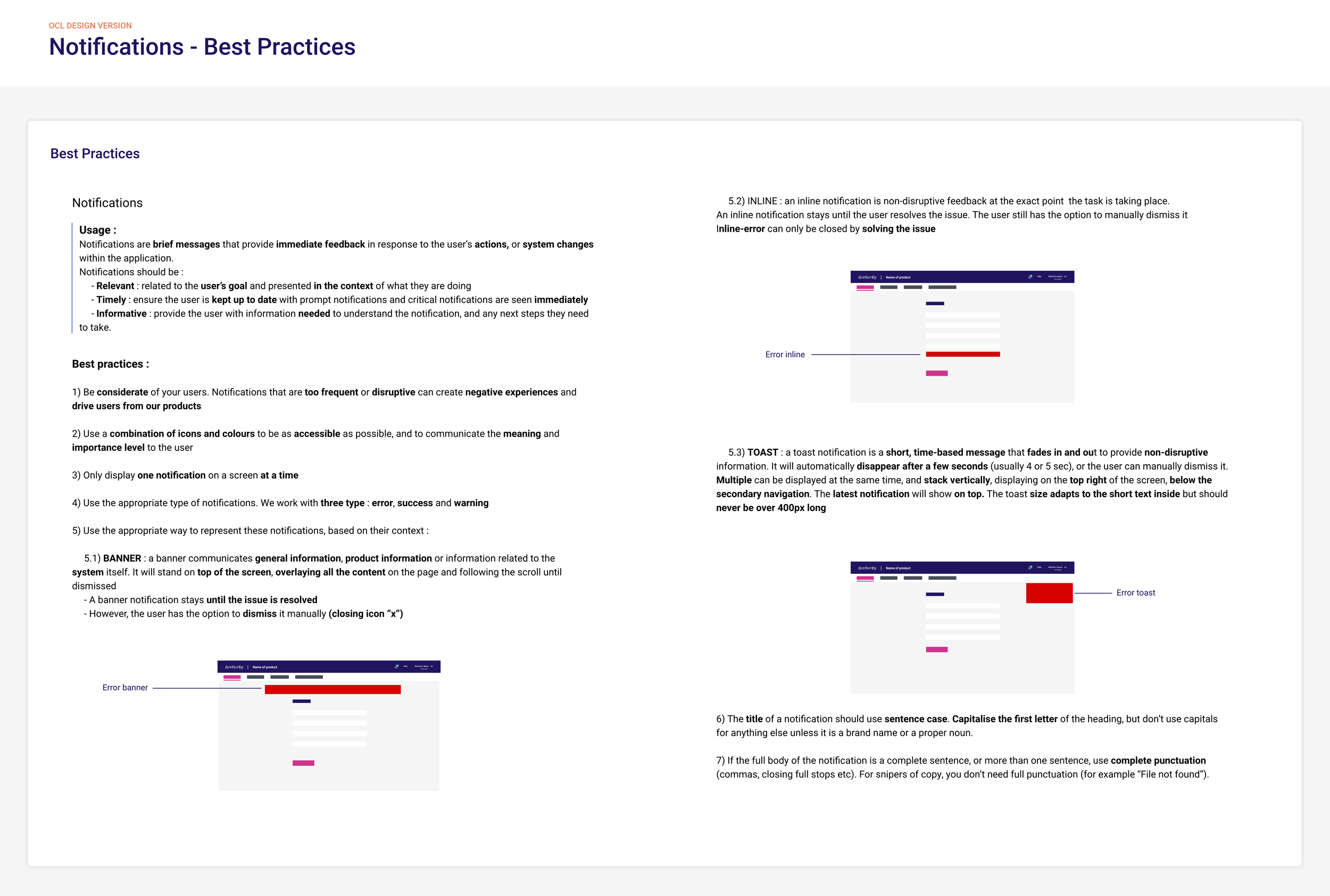
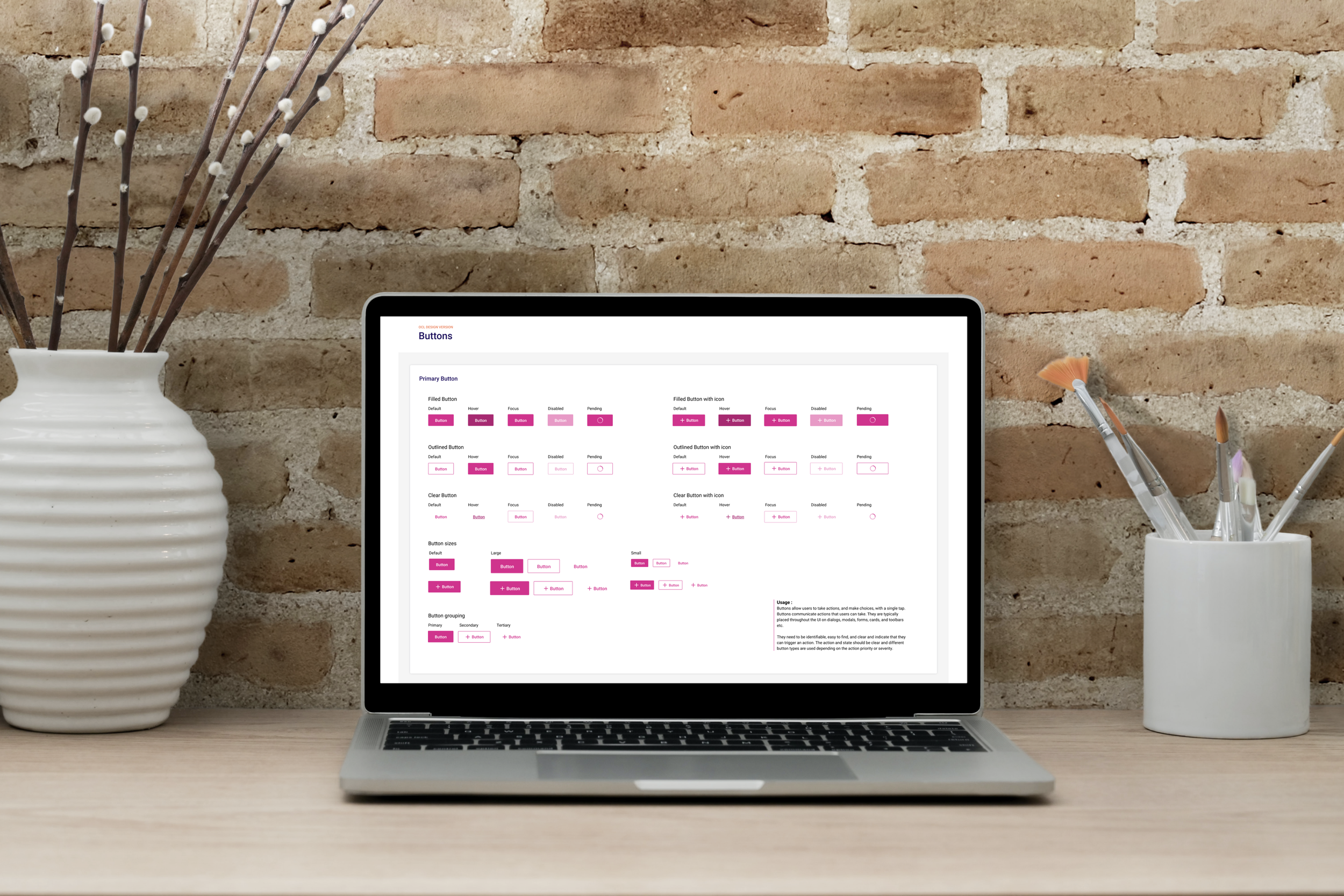
This is one page of the Design System showing the CTAs, their variations and stages, as well as the corresponding good practices.
UX/UI design
This project has been tackled micro step by micro step in order not to shake our ongoing processes up to hard. After pruning and cleaning down the current library, I then rebuilt all the necessary components and their enhancements in Adobe XD, our design tool.
Outcome
After a few months managing this whole process by myself, I have managed to build a dedicated team of UX designers, UX writes and developers to ensure the long life of our design system.
We have started a migration to our new design tool: Figma, and I became the Lead UX designer and well as the Product Owner and manager of this project.
I have grown up with this project, taking over more responsibilities, new hats, and sharing my passion for UX and design.
Reflection
Learnings, key takeaways, things I would have done differently…
Use new technologies at the service of design
I believe in the benefits of artificial intelligence, provided it is used intelligently. I think that by using it to assist my work as a UX designer, I could have saved time in my process.
Ideate, create, learn, iterate
I've always had the desire to learn more about my profession, ever since the start of my career. Learning and collaborating with technological advancements, staying up to date with innovations, new practices, and updates—all these allow me to continuously progress in my field. If I were to redo this project, I would take advantage of all the new features Figma offers, which would enable me to make this design system even more complete and useful.