Objective
Improving the experience of our users by creating a way to customise a heavy data table.
Company
Dunnhumby
Timeline
September 2022
Role
Lead designer
UX UI designer
Teams I collaborated with
Product, Visual, Engineering
Skills
User Research, Facilitator, User experience, Interaction Design, User Interface, Product Thinking
Tools
Adobe XD
Timeline and process
Business need
We are building complex data solutions and we have realised that our users sometimes had difficulty using and manipulating all the data of our products. It is essential for us that our users keep having the best experience using our products.
Challenge
Dunnhumby has been running and enhancing data solution products for years without the stability of a UX to maintain consistency.
Due to this situation, the challenge was to adapt our methodology to a very short time frame while aligning with the new guidelines of the Design System.
Problem framing
Users of our data-heavy product need to personalise a data table on the page efficiently. However, experiencing significant delays and loading times during adjustments hampers productivity and user satisfaction.
To enhance the user experience, we require a solution that allows seamless personalisation of the data table without compromising performance or speed, ensuring data is readily accessible and modifications are instantaneous.
User research
By consistently seeking feedback and focusing on continuous improvement, I have closely collaborated with product managers, enabling us to gather valuable insights from our users:
Simplicity: Although most of our users are accustomed to managing vast amounts of data, some have started to show discomfort with the user experience and the simplicity of interaction with our products.
Consistency: Over time, our products have diverged due to different development teams, leading to a fragmented user experience and a weakened brand image. Users often feel lost when navigating between our various products. To address this, part of my role was to ensure consistency by designing and maintaining a comprehensive Design System.
Personalisation: We have noticed a need for our users to take greater ownership of our products, which has been challenging due to the extensive amount of data they contain. This project is an example of a simple solution I designed to address this problem.
Specific requirements
Customise data table to allow users to see only accurate columns
Access both the original and the custom view
The table cannot technically be entirely customisable
This is a very data heavy table
60ish columns can be displayed at once
Ideation 1
Reaching for consistency
My first step was to strive for consistency by examining how our different products handled the customisation of large data tables. One of our products used an interesting method where users could drag and drop columns to reorganise them.
Drag and drop
🟩 Pros
This approach would be consistent with our other data solution product.
🟨 Cons
This approach would only allow the user to reorganise the columns without really having a customised view of it. It would require too much lateral scroll to get to the last columns.
Dropdown
🟩 Pros
The whole experience happens in one place, all the content is displayed in the same page.
🟨 Cons
An option panel does not seem like an appropriate option due to the very large number of columns to display (about 60). There would be too much content overlapping with the table. The selected items would not be visible once the panel is closed which could be confusing. This process would only allow the user to customise the columns, but won’t let him reorganise them at his convenience.
Dropdown full width
🟩 Pros
As the precedent experiment, the whole experience happens in one place, all the content is displayed in the same page. We also have a better visibility of the options.
🟨 Cons
As an overlay of an existing heavy data table, this version appeared to be a little overwhelming for the users. The page does look more crowded, and once again, we focus only on the customisation, but without a chance of reordering.
Ideation 2
Exploration
I collaborated closely with my peer UX Writer to refine my design concepts. As design lead, I also convened our entire design and writing team to ensure consistency across all our products.
Prototype testing
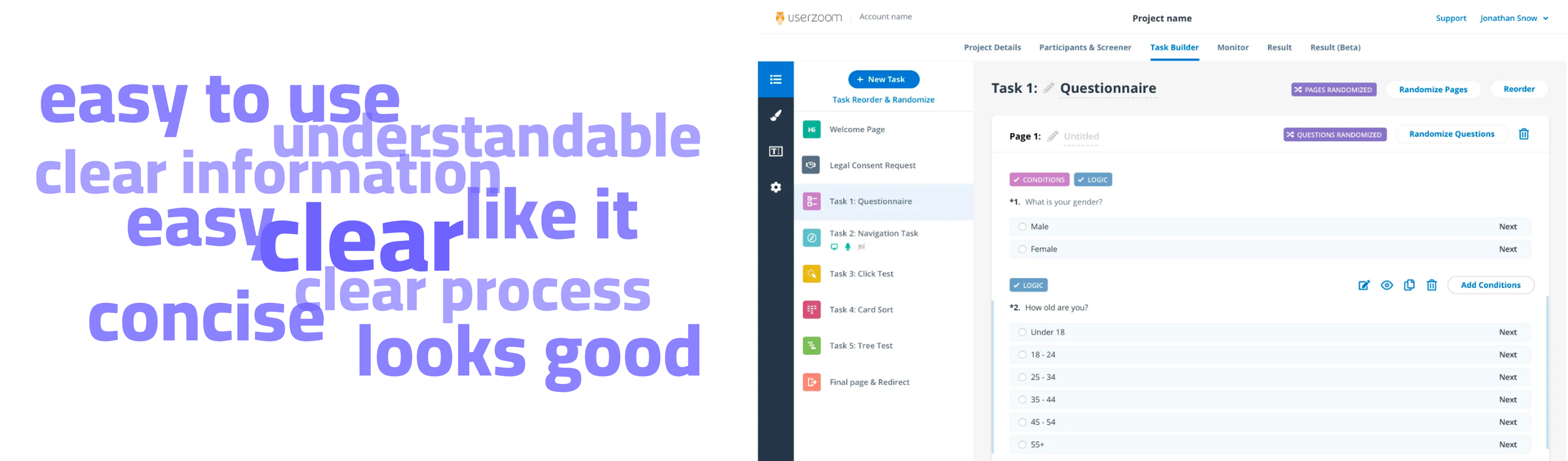
My UX Writer partner and I collaborated to design and conduct a user testing study using UserZoom. The study aimed to assess the usability of our design, particularly focusing on the efficiency and ease of setting up columns within the table and the settings page itself. We conducted this study with external users who were unfamiliar with our products, specifically to gauge usability.
The objective of this study was to validate our designs, specifically focusing on the trigger to access the setting page and the setting page itself. The study successfully confirmed our design choices.
These are the different options we were testing.
This is an example of a study we have ran on UserZoom. On the left side is the result of the particular study we ran here.
Ideation 3
Funnel
The purpose of our latest ideation session was to consolidate all our ideas and designs, determining the final solution that would effectively address the needs of all stakeholders. Collaborating with team members including Designers, Writers, Engineers, and the Product team, we compiled a list of ideas to explore further and identified those to discard.
👍 Ideas to explore
Moving to another page to set up the columns
Look for a trigger to this new page
👎 Ideas to discard
Dropdown with search and multi selection of the option overlapping the data table
Dropdown with full width option panel, scroll and selection in the panel overlapping the data table
Final prototype
I developed a small prototype to showcase our final designs to the team and illustrate the new concept we developed in collaboration with our engineering team.
Additionally, we shared this prototype with other teams to introduce our new concept, promote its reusability across different teams, and foster consistency across our products.
Final designs
Due to the project's rapid pace and high demand, we were unable to develop and present wireframes and low-fidelity designs, which remained as drafts in my notebook. We had to swiftly transition to high-fidelity ideation to promptly deliver ideas to our stakeholders.
This presentation showcases our final designs, emphasising the usability heuristics we employed to address user needs, business requirements, and technical constraints.
Usability Heuristic 10: Helping users
To ensure the best user experience, we opted to design a button with a clear label that provides users with all necessary information.
UH7: Efficiency of use
In collaboration with our engineering team, we overcame the technical constraint of navigating to another page by implementing an in-page 'fake' modal that overlays the main page. This approach prevented the need to reload data when returning to the main page.
UH4: Consistency and standards
We've designed a straightforward solution for users to interact with column settings. Users can rearrange columns with a simple drag-and-drop feature, and frozen columns are highlighted with a disabled state. An informational message pops up when hovering over a frozen column
UH1: Visibility of system status
After organising the columns, users are automatically redirected to the main data table with their newly customised view selected by default.
Outcome
This project presented significant challenges, including its fast pace and constrained scope. Nevertheless, my collaborator and I are extremely pleased with the outcome and the excellent collaboration between designers and developers.
Our design provides a straightforward solution to a complex problem and has been in use since September 2022. Furthermore, we successfully extended the benefits of this solution to the rest of our teams.
Reflection
Learnings, key takeaways, things I would have done differently…
Collaborate with developers from the very early stage
In this project, success would not have been possible without my close collaboration with developers. Together as a team, we navigated through all the technical challenges of the project and found solutions collaboratively. This collaboration also sparked a new initiative around our design system.
I now always work very closely with product managers and developers to ensure my designs meet business requirements and technical constraints. This approach facilitates a smoother process and prevents any frustration on either side.